theWyre Experience (Demo)

The best way to learn is by doing. The theWyre Experience (Full View) is a full scale demo app that walks you through how to utilize our set of APIs. Start experimenting here, Quick Edit View.
With the full set of features from KYC, Wallets, Fiat/Crypto rails, On/Off Ramps, Transfers, and more, Wyre is proud to bring you the solutions and tools to bring massive innovations to the world.
The use cases for our suite of services are expansive. We are going to run through a real exchange style app built on our test environment that boils down the potential Wyre has to turn your idea into a highflying business.
To start, go to this link and either download or fork the project. Start experimenting at will or follow the walk through below to have you building the next "Web3 Rome" in no time.
This app imagines you are at the seat of a new idea. Now with fiat and crypto rails so easily accessible, the barriers of entry have gotten lower for anyone to start building in Crypto. For this demo app, imagine a platform that aggregates all the data from your favorite crypto data analytics websites with the latest technical and fundamental data you use to trade. Now imagine trading in the same platform with a fully compliant system with deep liquidity easily integrated through Wyre. Users of this platform could integrate their own API's and bots to be able to trade based on billions of data points instantly. A new generation of "exchange" emerges-brought to you by Wyre.
We will show you how Wyre could help power the engines of something like this using the Wyre Demo App (Developer Editor View) which you can build on top off or take bits and pieces as you like.
Recommendations
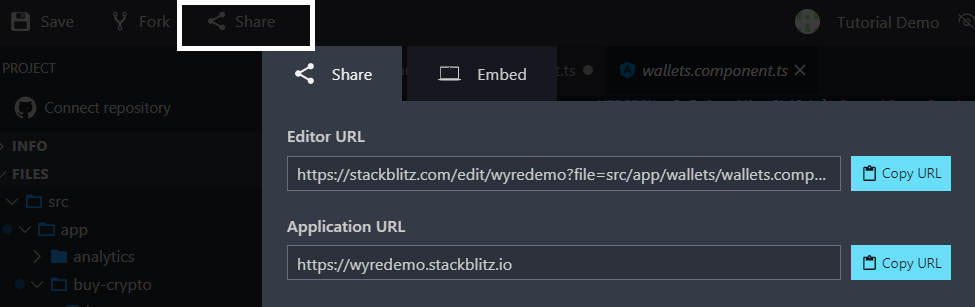
To have the full development experience and replicate this app as if it were running on your localhost, run an instance of the app after you have downloaded or forked it. Once you have a clone project, click the "Share" button and open the "Application URL" in another tab. This allows you to get an identical experience as if you were developing on your localhost using your favorite IDE. As you develop, the changes made within the StackBlitz IDE ("Editor URL") will show in the "Application URL" (your localhost instance) tab.

Authentication
First, we need to setup the Authentication API. Wyre offers two sets of authentication types: centralized and decentralized, and for the sake of this Demo, we're going to use the centralized method.
Spin Up a Wallet
As a first time end user on this new exchange, the first move would be to spin up new crypto wallets and start the bridge from fiat to crypto.
Follow along in the demo HERE. We are using an Angular framework throughout this app so this will be in TypeScript or JavaScript.

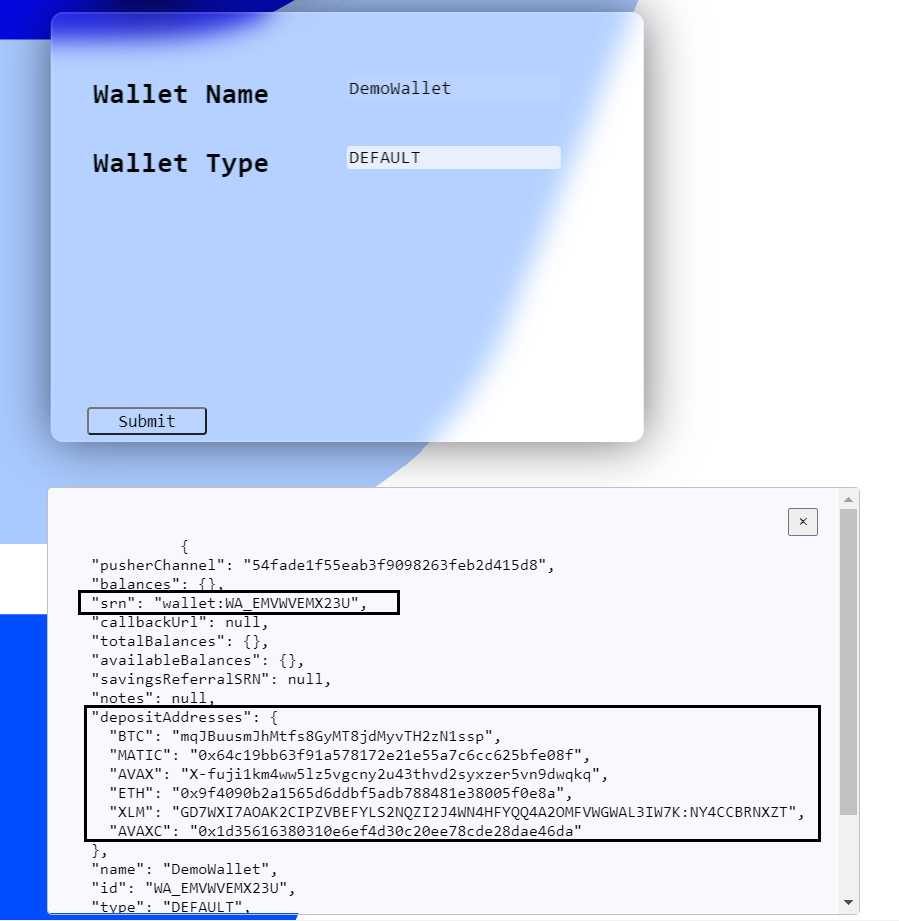
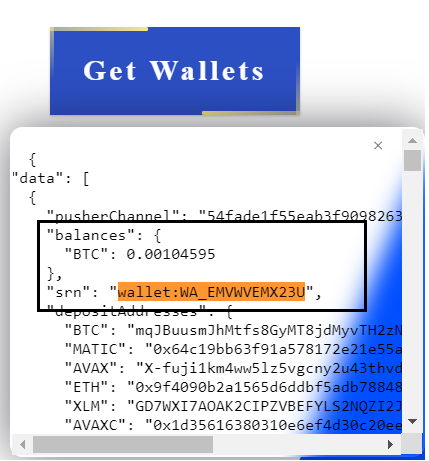
Once you submit the request and obtain your response, you will want to take note of your wallet addresses for each chain (despositAddresses) and your wallet (srn) address which entails all your wallets. We will be using these wallet addresses for the rest of the relevant parts in the tutorial.
Note:
We have pre-filled a wallet with crypto to get you going right off the bat.
"balances": {
"BTC": 21.69764961,
"AVAX": 13328.261675005298,
"ETH": 292.85538687384417
},
"srn": "wallet:WA_BD33Q94T8HX",
"callbackUrl": null,
"depositAddresses": {
"BTC": "mydwmj1fCBsGLUyEYdEVDLg6yHz5sZfuhc",
"MATIC": "0xef21abf1567fcb12176a0abe70cca9372f30c9d6",
"AVAX": "X-fuji1t6dp7dlc46dm7qgt0dskdphntr30u2436ndqvv",
"ETH": "0x7ce1f0dbb1e8818472b2fde1536ad491d6ffcf5c",
"XLM": "GD7WXI7AOAK2CIPZVBEFYLS2NQZI2J4WN4HFYQQ4A2OMFVWGWAL3IW7K:EWQE9WG7B8P"
}
Buy Crypto + Get Wallet & Transfer
Time to buy some crypto. No need to go through the hurdle of obtaining your own KYC solutions, Wyre has you covered.
Follow along in the demo HERE.
Once we send the request body to the Create Wallet Order Reservation endpoint, we are then returned key value pairs for our Checkout Widget URL and a reservationId. You have the choice of either initiating a checkout order flow experience or passing along the reservationId to other endpoints such as our Cards Endpoint and Apple Pay Endpoint.
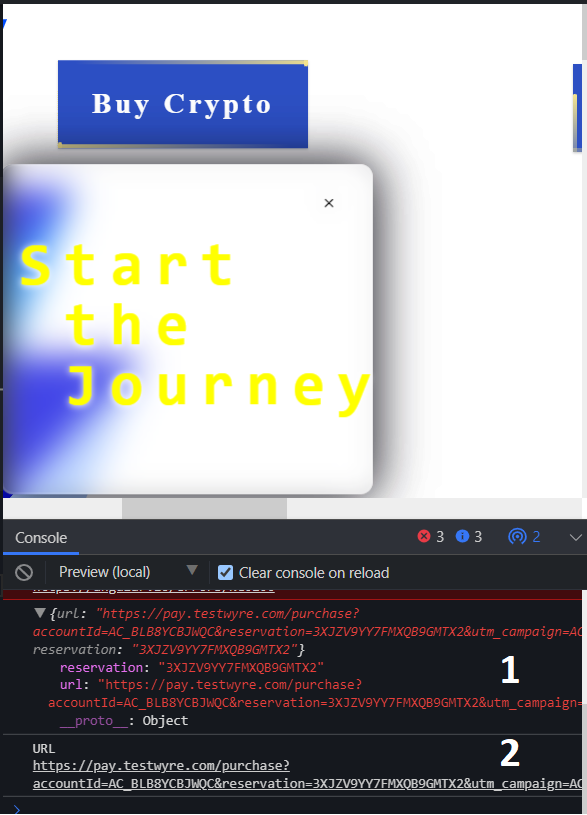
In our example we used the URL (part of image labeled 2 below) in our response (part of image labeled 1 below) to initiate a flow for our users to go to the checkout widget.

Once the end user clicks "Start the Journey" and enters the Checkout flow. We are going to use the bitcoin wallet address we just spun up in order to buy crypto. You can use Wyre's Test Credit Cards to embark on the journey.
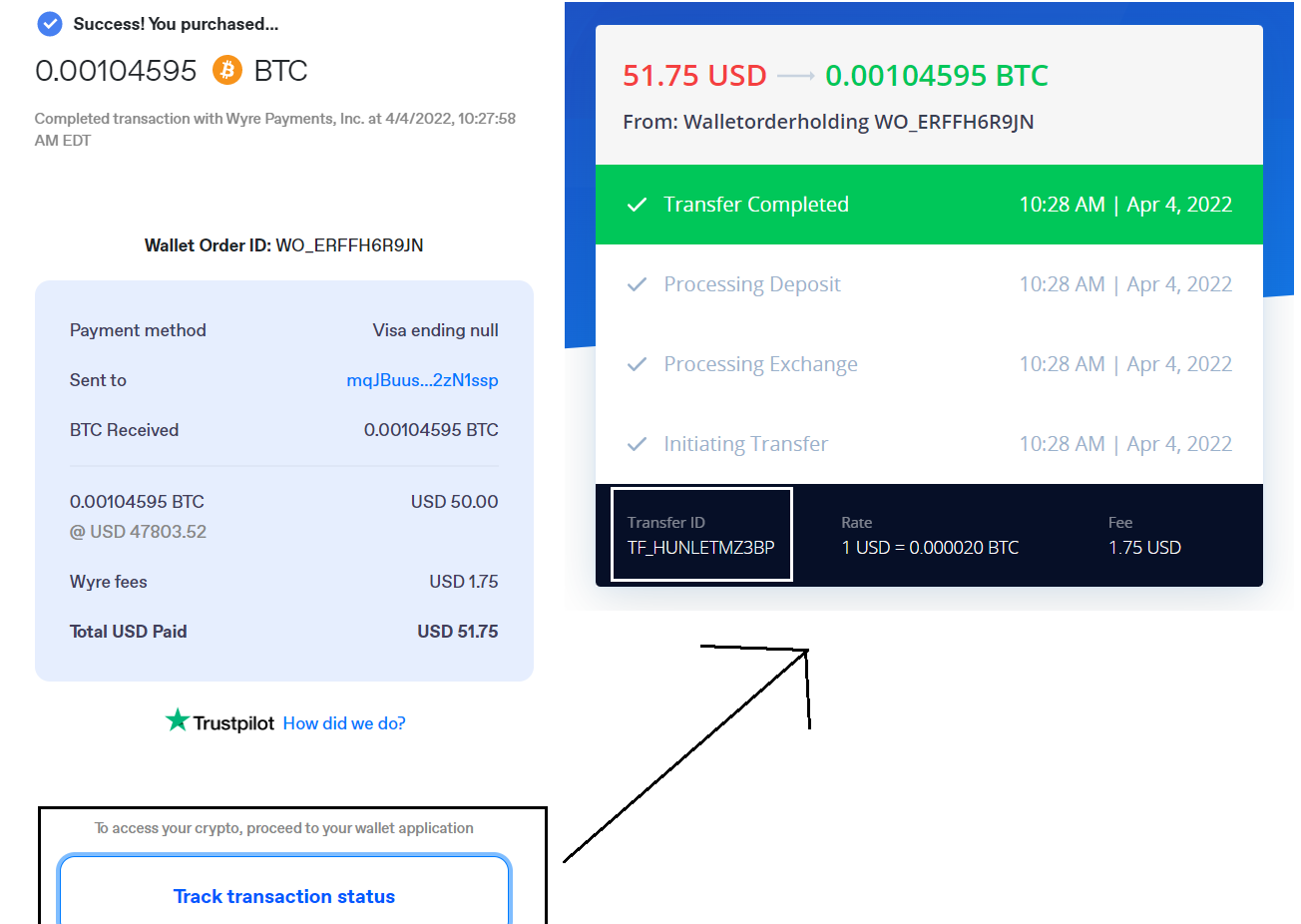
After a successful buy, we should be presented with the following 2 Screens. We are going to track our transfer and make sure it is completed. Using the transfer ID we just got from our purchase, we are going to Get Transfers" and see if our purchase has completed.

We see that the transfer has indeed completed. Now, we can check our wallet to see that the funds have arrived into the wallet we just used to buy some BTC.

We see that our funds have successfully arrived into our BTC wallet by calling the Get Wallets endpoint.

Using the Transfer API
Follow along in the demo HERE
Our end user now has some BTC but lets say they want to send this BTC to another wallet and receive ETH in that wallet. Wyre has you covered.
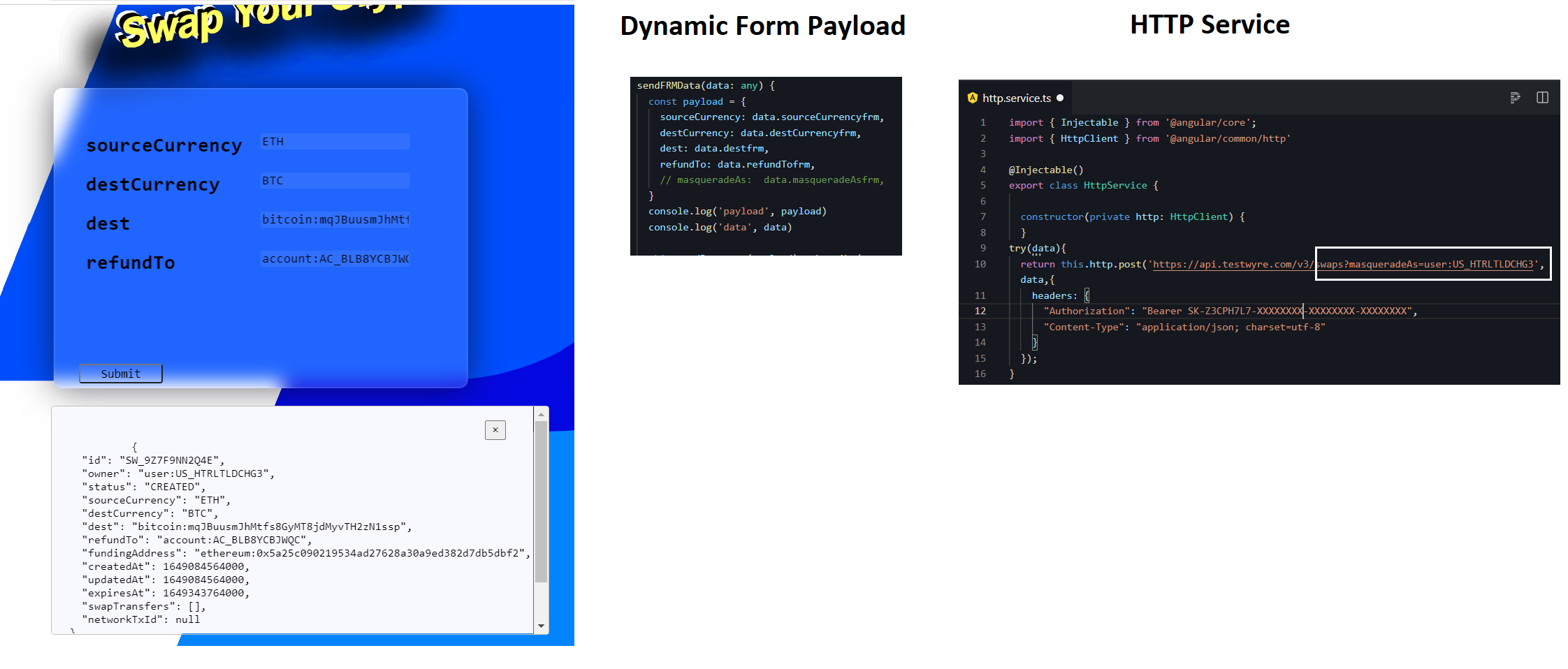
We are going to initiate this transfer using the BTC that we just bought as the source currency and our wallet srn as our source. We will also use the Ethereum address we spun up earlier as the destination. This transfer takes our specified amount of BTC and turns it into the equivalent ETH amount. Then, it gets sent to the specified ETH wallet.
Once again, if you are curious about the status of the transfer to see if it is completed or if your wallet has received the funds, you can use the GET Transfers and GET Wallets endpoints that were discussed earlier.
Swaps

Follow along in the demo HERE
Swaps are useful in the case that you do not want to specify source or dest amounts, but would rather do a full swap from one currency to another. Swaps also help bypass the rate locking limitation of a transfer. Normally, transfers have their totals and rates locked upfront; however, the Swaps API can allow you to defer calculating the total amount until the funds arrive
masqueradeAs is a required parameter here, but we have hardcoded it into the HTTP Service in this example.
After you have initiated a Swap request, you can check the status of the Swap using our GET Swaps endpoint which is not included in this app.
Register a User

Follow along in the demo HERE
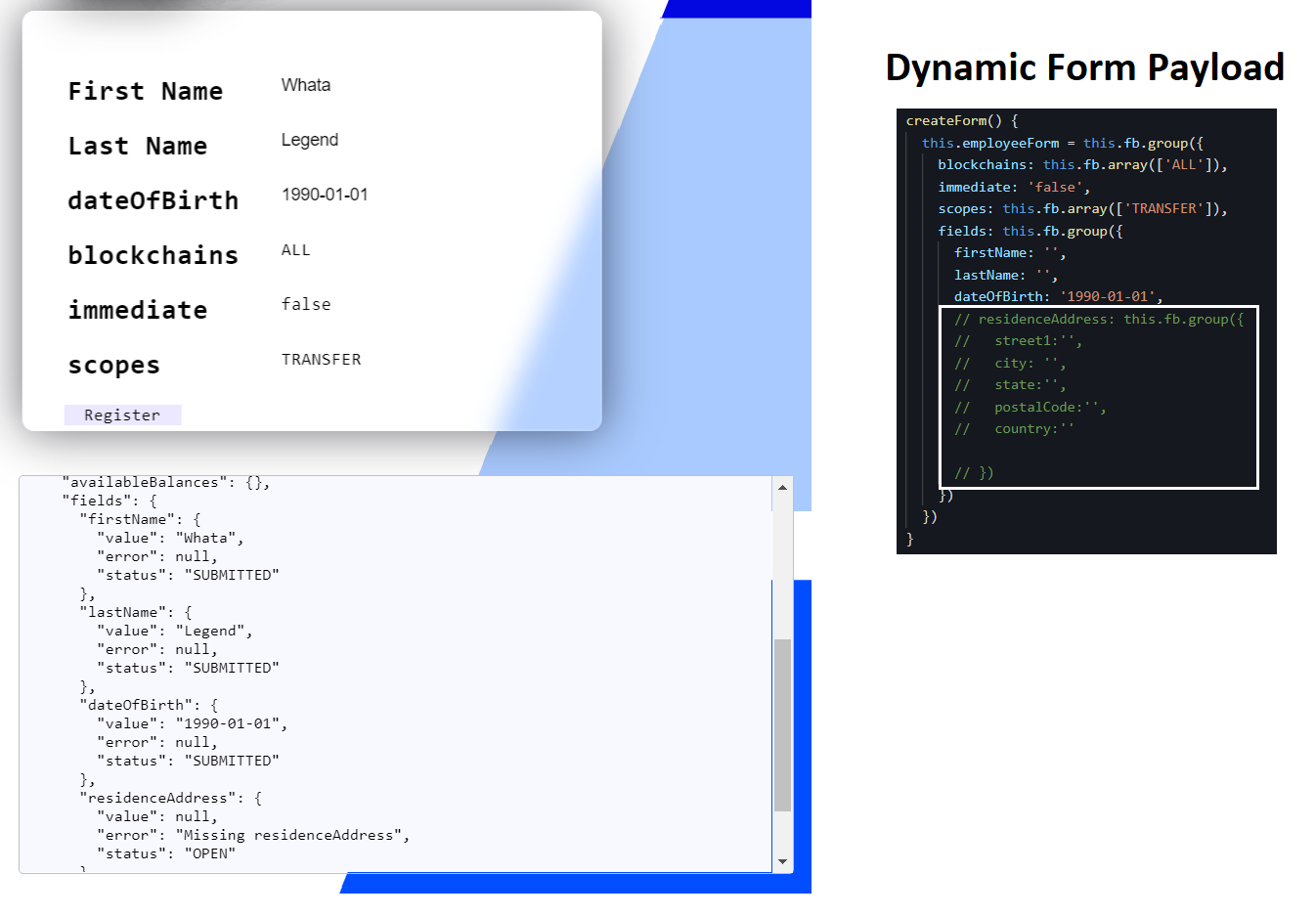
The Create User endpoint allows you to register users to your platform so you can grow your business of course. In the current implementation, we have left out the residenceAddress object. The call will still work without this object, but the user that is registering will not be fully KYC'ed without the residenceAddress object in place.
In order to finish fully KYC'ing a user , you can use the Upload User Data endpoint which will allow you to upload this data on behalf of your user (masquerading is necessary) or edit the code as you wish.
Creating a Payment Method + Offramping
Follow along in the demo HERE
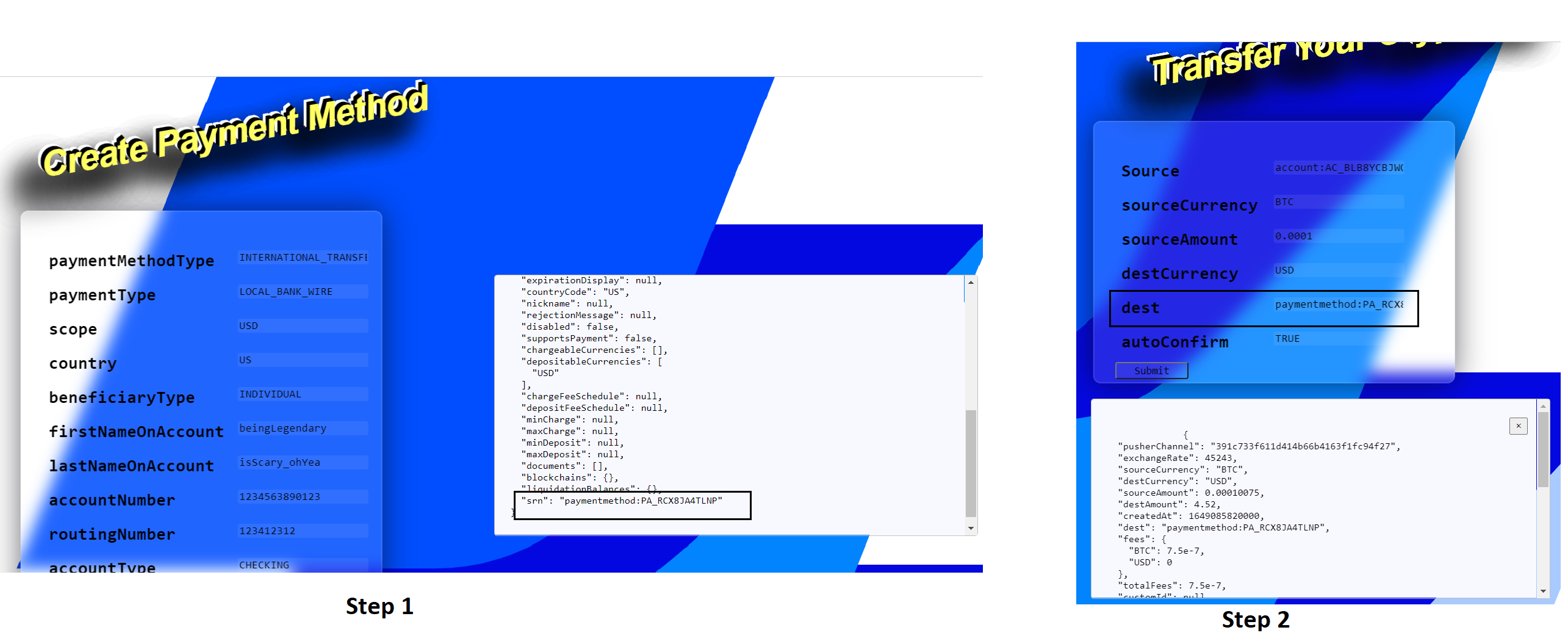
In order to offramp we need to create a payment method that accepts crypto and offramps via ACH, Wire Transfers, or local transfers for supported countries. The payment method set of APIs act as a conduit accepting any cryptocurrency type for on and off ramps.
Once you have sent the Create Payment Method request, take note of the "srn" in the response. This srn can then be plugged into the Transfers API as a destination, allowing you to offramp.
When you create a Payment Method using this API it will return with a status of AWAITING_FOLLOWUP. If you have set chargeablePM to false then the status will remain AWAITING_FOLLOWUP, however, you will be able to make payouts (push) to the payment method
To fully verify your payment method, you will also need to use our Upload Bank Document endpoint.

Imagine the Possibilities
Updated about 3 years ago
