Checkout - Hosted Dialog
Overview
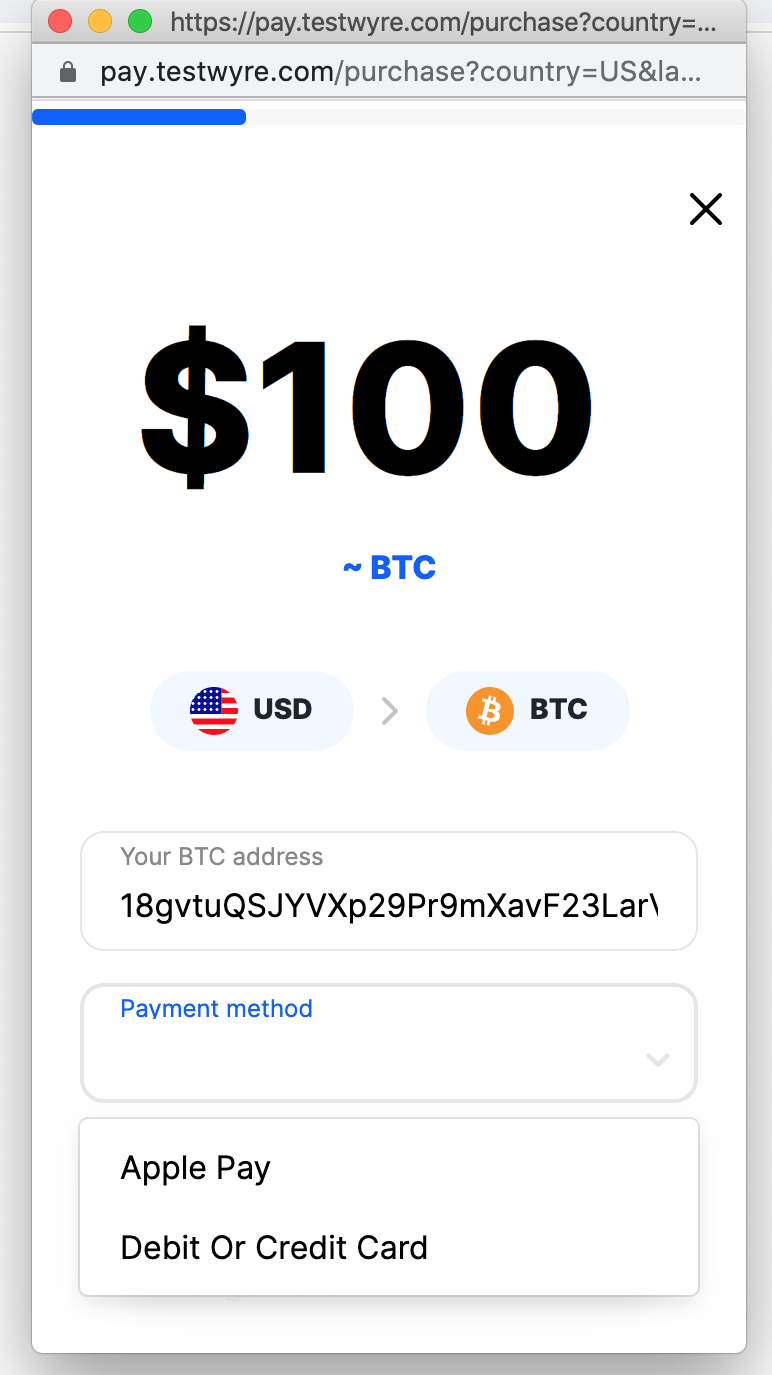
The Wyre Checkout Hosted Dialog will open a browser dialog centred in the screen with the full Checkout Widget loaded.

Wyre Checkout Hosted Dialog
HTML and a Javascript Sample
<html>
<head>
<title>Wyre widget</title>
</head>
<body>
<button id='buy'>Buy</button>
<div id="wyre-dropin-widget-container"></div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://verify.sendwyre.com/js/verify-module-init-beta.js"></script>
<script type="text/javascript">
(function($) {
// debit card popup
var widget = new Wyre({
env: 'test',
reservation: 'EFR2WLGEDAMYU6QEAXFF',
/*A reservation id is mandatory. In order for the widget to open properly you must use a new, unexpired reservation id. Reservation ids are only valid for 1 hour. A new reservation must also be made if a transaction fails.*/
operation: {
type: 'debitcard-hosted-dialog'
}
});
widget.on("paymentSuccess", function (e) {
console.log("paymentSuccess", e );
});
$('#buy').click(function(){
widget.open();
})
})(jQuery);
</script>
</body>
</html>
Generating a Reservation ID & Quotation
Learn how to generate a Wallet Order Reservation. Reservation ids are mandatory. In order for the widget to open properly you must use a new, unexpired reservation id. Reservation ids are only valid for 1 hour. A new reservation must also be made if a transaction fails.
Generate a Wallet Order Quotation. Quotations can greatly improve user experience. This will allow your app to display fees related to the proposed transaction in advance.
Parameters Documentation
| Parameter | Description | Values |
|---|---|---|
env | Defines which Wyre environment the widget operates against Optional, defaults to "prod" | prod: Our real environment, live at sendwyre.comtest: Our partner testing environment, available at testwyre.com |
reservation | Your wallet order reservation id. See Wallet Order Reservations for details. | This parameter is mandatory. |
operation | Defines the user operation to perform after on-boarding/compliance requirements have been achieved Required | See operation below for details. Example: { "type": "onramp", "destCurrency": "BTC", ... } |
auth (onramp only) | The authorization object that defines how the widget connects to a Wyre account Required | See Widget Authorization for details. |
Operation Values
| Type | Description | Value |
|---|---|---|
type | The type of payment flow the user will go through. | Requireddebitcard-hosted-dialog: Users will go through a completely full-featured, Wyre-branded debit card payment flow in a separate popup window. This is the fastest way to integrate Wyre's widget.debitcard-hosted: Users will go through full-featured, Wyre-branded debit card payment flow hosted by Wyre. Your application will be redirected to Wyre Widget website to finish the payment flow. Once done, you can check callbacks to redirect it back to your application |
Callback Events
The widget will emit several different events at various points throughout its lifecycle. You can register an event handler like this:
| Event Name | Event Properties | Description |
|---|---|---|
paymentSuccess | { paymentObject } | This event is emitted once a Wyre has initiated sending destCurrency to the user. |
The callback will return an object to the client with details about the order. This data can be useful for immediate feedback in addition to Wallet Order Webhooks.
data:{
data: {
accountId: "account:AC_ATE69GGNMNC"
blockchainNetworkTx: null
dest: "bitcoin:n4VQ5YdHf7hLQ2gWQYYrcxoE5B7nWuDFNF"
destAmount: 0.00015081
fees: "{\"USD\":0.44,\"BTC\":0.00005}"
orderId: "WO_6JC7TUV32G"
transferId: "TF_A6MUVDYUGRW"
}
type: "paymentSuccess"
}
After initiating a purchase, users will be taken to a processing view as the payment is being completed. This process takes a bit of time. Once Wyre has initiated a blockchain transaction, the user will be taken to the Purchase Completed view which will display information about the completed transaction.
You can retrieve additional information for a new purchase, including the blockchain transaction hash, by submitting a GET request to the following URL:
https://api.sendwyre.com/v2/transfer/[transferId]/track
Users will be shown the following payment methods based on the browser they are using:
Apple Pay
Safari for macOS Sierra (v12.1.2) or iOS 10 (v602.1)
Updated over 4 years ago
